基础介绍
finereport.weibw.js是基于jquery.js及finereport.main.js进行开发的FineReport工程JS拓展包。
您可以在项目中引入该文件,然后就可以使用拓展包中的拓展接口,进而实现更多有趣的功能。
注1:当前拓展包仅支持在PC端使用,暂不支持移动端报表开发使用。
注2:若无特殊标明,则代表该接口V9.0/V10.0/V11.0三个版本都支持使用。
更新日志
点击这里,你可以查看该项目的更新日志。
使用方法
第一步:下载拓展包
首先,点击这里,根据你的需要,下载对应版本的拓展包。
(考虑到大部分开发人员的环境,这里将项目托管到国内代码托管平台Gitee上。)

第二步:将拓展包存放到工程项目下
将下载好的拓展包解压后,找到finereport.weibw.js和finereport.weibw.css两个文件,将其复制粘贴到FineReport项目工程下,具体路径为:webroot->help->js。
注1:如果你只是单独使用某个模块的接口,那你也可以单独引入某个模块的js文件。比如你只想使用feedback模块的接口,那你只需要将
finereport.weibw.feedback目录下的finereport.weibw.feedback.js文件引入即可。注2:无论是引用部分模块还是完整的拓展包,
finereport.weibw.css文件必须完整引入。

第三步:在报表中引入拓展包文件
如果你的整个项目都需要使用我们的拓展包,那么可以在服务器配置中进行全局引用。( ✨ 强烈推荐)
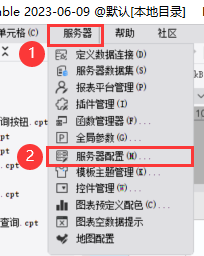
首先,在设计器顶部菜单栏中找到服务器,在下拉菜单中找到服务器配置菜单,点击打开。

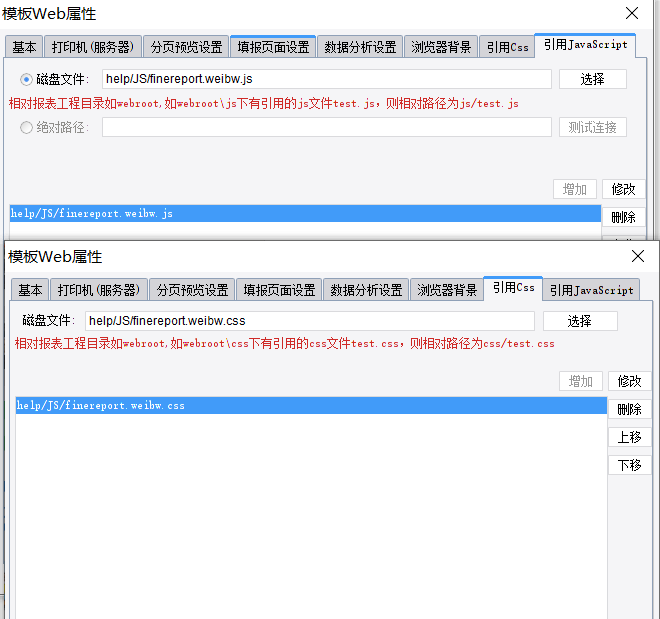
然后,在弹出的配置页面中分别在引用Css和引用JavaScriptl两个页签中引入我们上一步放置的拓展包文件。

当然,如果你只是想在某些特定的模板中使用我们的拓展功能,那也可以在模板web属性中引入这两个文件。

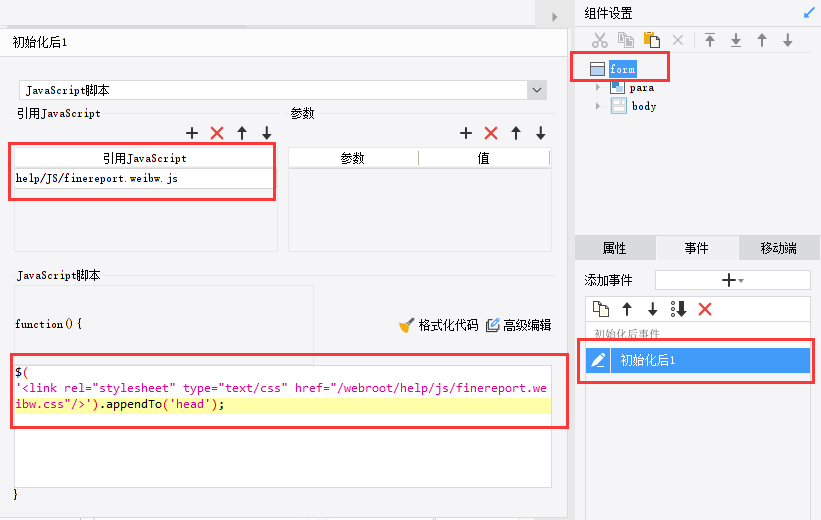
当然,如果你是在决策报表中使用,可以在初始化事件引入js文件,并通过添加以下代码引入css文件。
$('<link rel="stylesheet" type="text/css" href="/webroot/help/js/finereport.weibw.css"/>').appendTo('head');$('<link rel="stylesheet" type="text/css" href="/webroot/help/js/finereport.weibw.css"/>').appendTo('head');
第四步:在JavaScript事件中调用接口实现功能
成功引入拓展包后,我们就可以在模板中任何可以书写JavaScript事件的地方使用拓展接口来实现我们需要的功能。
以下为当前开放的接口清单,点击可查看对应的使用文档:
 Weibw's FR
Weibw's FR
